Some Of Schema Markup Service
Some Of Schema Markup Service
Blog Article
An Unbiased View of Schema Markup Service
Table of ContentsWhat Does Schema Markup Service Do?What Does Schema Markup Service Mean?3 Easy Facts About Schema Markup Service ExplainedGet This Report on Schema Markup ServiceSchema Markup Service for Beginners
Data is revealing improved search results, making it worth the financial investment. We'll take care of the complicated arrangement and execution of structuring schema for the vital things concerning your business: Business Type Area Founder Phone Number Email Evaluations Testimonials Solution Locations With Schema SEO, Browse Engines can see this plainly and draw up any important info onto search results extra accurately.Above are a few of one of the most preferred usages of schema. There's a good possibility that if you have any type of kind of data on your site, it's going to have a connected itemscope, itemtype, and itemprop. Microdata is a collection of tags that intends to make annotating HTML components with machine-readable tags a lot less complicated.
In this instance, that information can be located in between the 2
tags. Currently, on top you can include:
By adding this tag, we're mentioning that the HTML code contained in between the
blocks are identifying a certain thing. Next off, we have to recognize what that thing is by utilizing the 'itemtype' quality to identify the type of product our website has to do with (tech).
Schema Markup Service - An Overview
Tracking back to the technology page, you intend to identify the part of the webpage that has the name of the organization. You can do this in between the
tags. Now, we'll be utilizing the 'itemprop' tag, which labels the homes of an item:
Technology Haven
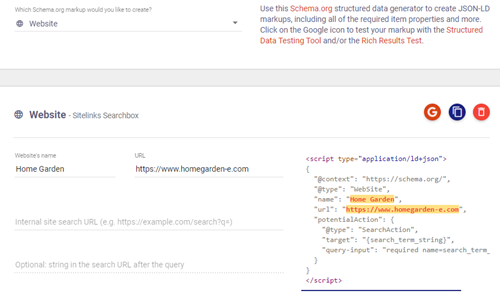
. schema markup service You can apply these tags to the remainder of the page currently.Do not fret, you will not be neglected in the cold trying to figure this out on your very own! If you're still feeling a little daunted by the code, Google's Structured Information Markup Helper makes it extremely simple to mark your websites. To use this remarkable device, simply select your product kind, paste in the URL of the target page or the web content you intend to target, and then highlight the various components so that you can tag them.
For this instance, you can browse for "modern technology" on Schema. Commonly, you'll find examples near the base of the web page that will certainly show you how to use them in practice.

JSON-LD schema markup is applied straight in the page resource code and can be put anywhere in the or of your page. Please note that RDFa and Microdata are implemented differently, yet we won't explain regarding executing that in this area. JSON-LD is the suggested method, so we'll only concentrate on how to apply JSON-LD markup.
What Does Schema Markup Service Do?
So when you want to apply it on your web site, you require to add it to a section of your internet site or page that allows scripts. If you just add it straight in something like a full-screen editor, there's a great chance it won't make it effectively because it just treats it as text, not a script.
By doing this, you're certain the markup is existing on all web pages. Look for settings that allow you to add scripts to your header and/or resource footer. For a great deal of the schema markup you're mosting likely to include, right here you'll possibly wish to include it straight to a solitary web page instead of sitewide.
In several instances that is feasible on an individual page level with a field that permits you to add scripts to that web page's header or footer. Whether you have this available hinges on your CMS and how the implementation is done. If you don't have anywhere on your web page to include manuscripts, you'll require to speak to a designer to get it carried out.
And as long as we ensure to test and verify, it functions similar to it should. Our execution is quite basic, where an area on each web page allows us to add scripts to the web page. As soon as a script is contributed to the area, it's included at the end of the of that details page.
The Ultimate Guide To Schema Markup Service

Implementation at scale must deal with the schema drift trouble, which indicates your schema can not be fixed. Big websites have all sort of material exploration, indexing, and crawling issues due to incorrect SEO instructions. Schema can only be deployed on indexed and uncovered URLs. A reliable schema deployment method must attend to these challenges.

The Facts About Schema Markup Service Revealed
An ecommerce web site with thousands of product pages can be grouped by item classification. This way, you can bulk publish the "Item" schema and its residential properties across all the grouped pages simultaneously. Prior to releasing schema on your webpages, utilize schema screening tools to ensure your organized information is error-free.
Setting up a straightforward dashboard revealing pages with and without schema markup will certainly assist you monitor exactly how much you've completed and just how much demands to be done. When pages are frequently added, including schema see here now on the pages with the brand-new material is as critical as keeping error-free schema on existing content.
Report this page